

HTML5 Fundamentals Training
2 days (10:00 AM - 5:00 PM Eastern)
$750.00
Register for a live online class.
Details
Subjects Covered
Prerequisites
Setup Requirements
Details
Course Details
HTML5 is a core building block of the web. In this course, you will start at the very beginning and learn everything from creating hyperlinks to creating forms for data collection.
Upon completion of this course, you will know how to:
- layout pages and content
- integrate multimedia elements such as audio, video, and animations into your HTML5 content
- embed iFrame content from outside sources seamlessly into your HTML5 page
- create list-based content using ordered lists, unordered lists, and custom list bullets
- markup text so that it is sized properly across the variety of screen sizes and densities used by consumers
Subjects Covered
HTML5 Fundamentals
- HTML5 Overview
- HTML5 History/Timeline
- HTML5 Design Principles
- What Is (and Isn’t) HTML5
- Basic Document Structure
- Doctype
- Root Element
- <head> element
- Syntax
- HTML5 Elements
- Content Models
- Structural Elements
- Attributes
- Empty vs. Container Tags
- Blocks and Inline Elements
- Comments
- HTML5 Outlines
- CSS Styling
- Validating
- Accessibility
- Paragraphs, Headings, and Text
- Paragraphs
- Breaks and Horizontal Rules
- Quoted Text
- Preformatted Text
- Text-Level Semantic Elements
- Formatting
- HTML5 Heading Tags
- Lists
- Quotations and Citations
- Bold, Italics, and More
- HTML5 Containers
- Links
- Text Links
- Absolute vs. Relative Paths
- The Target Attribute
- Email Links
- Anchors
- Lists
- Unordered Lists
- Ordered Lists
- Definition Lists
- Tables and iFrames
- Defining a Table
- Formatting a Table
- Merging Cells
- Table Headers
- iFrame Content
- Digital Media
- Images
- Audio and Video Overview
- Using the Media Elements
- Attributes
- Formats
- Serving Device-Specific Files
- Accessibility
- Backward Compatibility
- Media API
- Forms
- HTML5 Forms Overview
- Contact Info
- Native Date Picking
- Number and Range
- Search and Color
- Placeholder and Required
- Autocomplete and Autofocus
- Min, Max, Step, and Pattern
- Detecting Support
- Accessibility: WAI-ARIA
- Styling Form Elements
- Avoiding Validation
- The Constraint Validation API
- Custom Validation Example
- Canvas
- Canvas Overview
- The Canvas Element
- The 2D Context
- The Coordinate System
- Rectangles
- Paths
- Paths: Drawing Methods
- Curves and Arcs
- Colors and Styles
- Gradients
- Patterns
- Transformations: Scale, Translate
- Transformations: Rotate
- Drawing States
- Image Drawing
- Animations
- Responding to User Events: Keyboard
- Responding to User Events: Mouse
- Compositing
- Text
- Pixel Manipulation
- toDataURL
- Accessibility
- Canvas and Internet Explorer
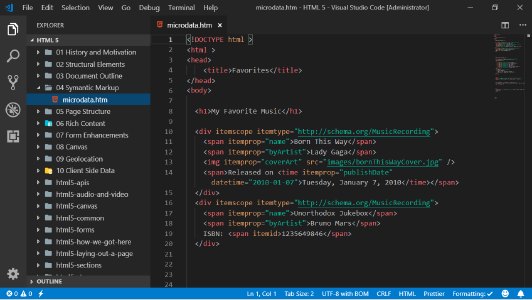
- Microdata
- What Is It?
- Why Use It?
- Data Model
- Typed Items
- Using Microdata
Prerequisites
Before Taking this Class
None.Setup Requirements
Software/Setup For this Class
- Any web browser (Chrome, Firefox, etc.)
- Any text editor (Notepad, Notepad++, Visual Studio, etc.)
Onsite Training
Do you have five (5) or more people needing this class and want us to deliver it at your location?

